Typography serves many purposes beyond simple communication. Although fonts have an efficient function, they also add aesthetic value to your content. Brand design and significantly influence how people perceive your brand.
“The right font can make or break a design. Font identification tools simplify the process and empower designers to choose fonts that resonate with their brand’s identity.” – Jane Smith.
Beyond aesthetics, the deliberate selection of a font can markedly influence how audiences remember and engage with a brand, amplifying both brand recall and overall awareness. In today’s design landscape, there’s an overwhelming number of typefaces to sift through, making the journey to discover that one perfect font both exciting and challenging.
Choosing the perfect font for your business may be challenging, given the wide range of typefaces available. When looking for the font that best compliments your brand’s visual identity, you might unintentionally find it while browsing a website or scrolling through a Pinterest mood board. Even though that font might be exactly what you’ve been looking for, how do you find out what font is this?
Every so often, designers might stumble upon a unique font while browsing websites or online platforms, leading them to wonder: “what font is this?” Fortunately, today there are myriad online tools and browser extensions, including font identifier websites, designed to provide immediate answers, sparing designers the hassle of lengthy searches and aiding them in making more informed design decisions.
Font Identifier in a Document
If you ever find yourself in that situation, don’t worry – finding the font used in a document using a word processor is simple. Here are the steps:
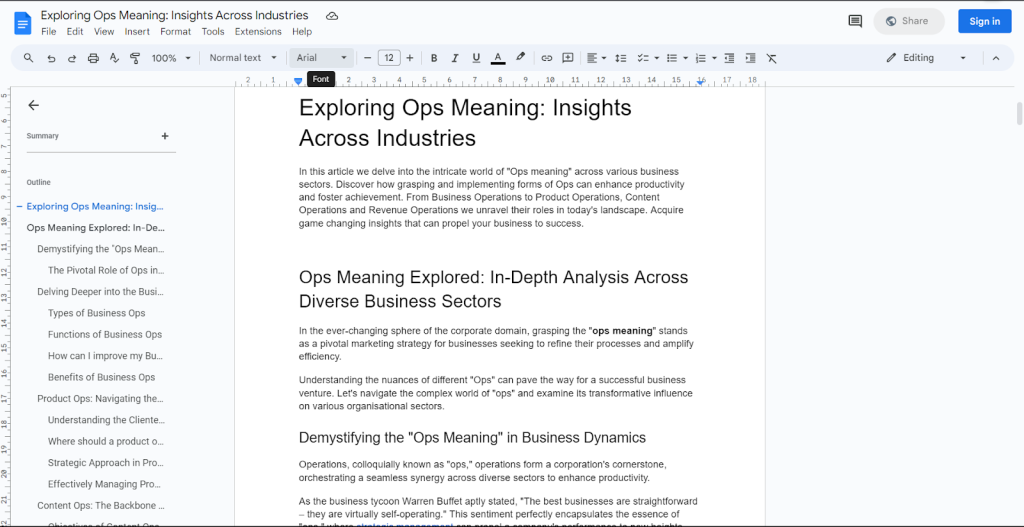
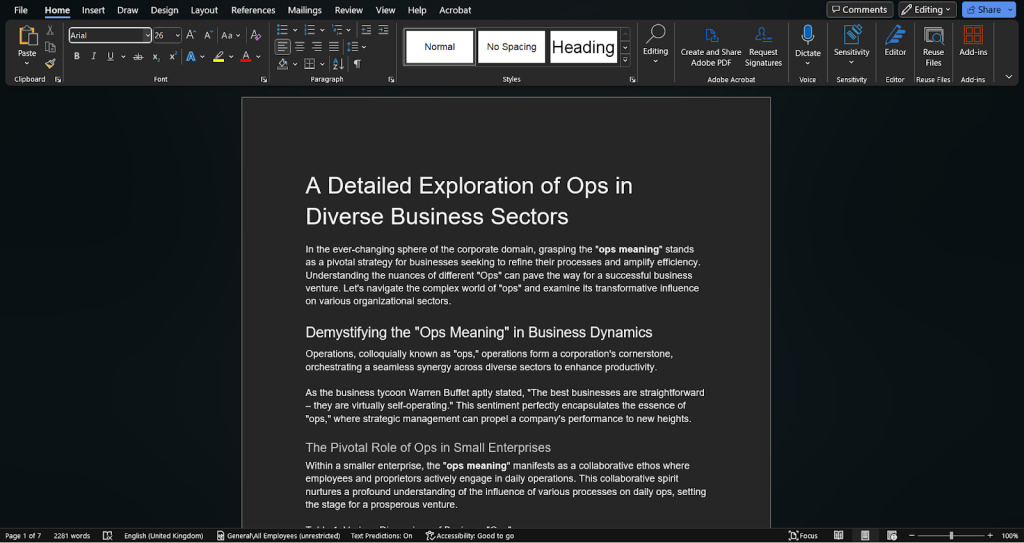
1. Open the document in your preferred word processing application, such as Microsoft Word, Google Docs, or a different program you are accustomed to using.
2. Then, underline the text in the document whose font you want to determine. Put your cursor over the text you want to focus on, then click and drag.
3. You should now concentrate on your word processing program’s toolbar or menu options. Typically, there is a section for font settings. A different name may refer to this section depending on your software, such as “Font,” “Text Style,” or something similar.


4. This area of the font settings contains the name of the font that is currently being used on the highlighted text. You may also see options for font size, font style (bold or italic), and font color.
5. Don’t forget to record the font name you found. If you need to use the same font style elsewhere in your work or if you want to copy it exactly, this information will be helpful.
Following these steps, you can quickly determine the font used in a document while remaining at ease inside your preferred word processing program.
Font Identifier via Browser Code Inspection
Due to long and labor-intensive process, this method of Font detector comes in second. However, even if you decide to use a browser extension or online tool (more on those later), knowing how to do it this way will still be helpful because you are going directly to the source; you will be looking at the source code.
If you haven’t already, it’s time to familiarize yourself with your browser’s code inspector.
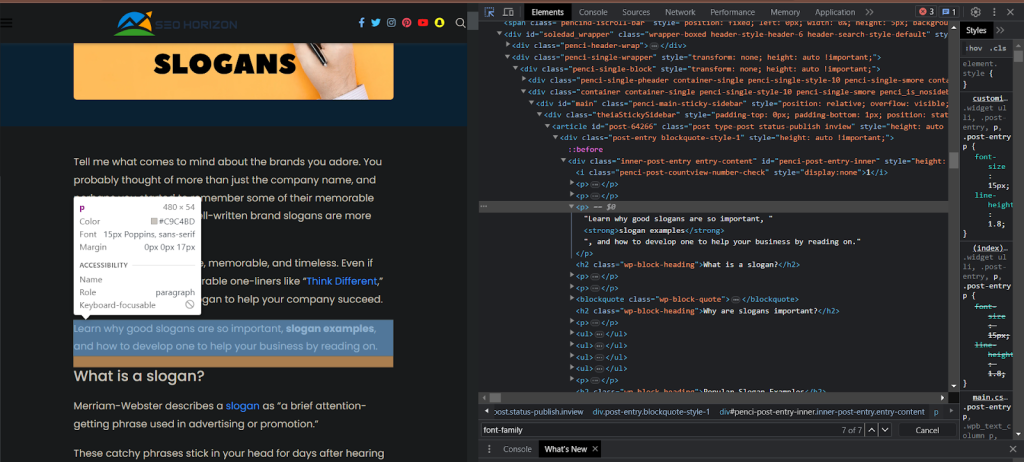
- If you select some text to select and right-click the text on a web page and select inspect from the menu that appears, your browser’s code inspector will launch.
- The inspector will typically open docked to the browser window you currently use, despite the slight variations among browsers. You can split it up or move it if you’d like.
- In inspect mode, scroll through the rules section until you find the font family to learn the name of the font used for that particular section of text.

Some browsers have additional features; for example, the CSS overview in Chrome and the Fonts pane in Firefox provides lists of all the fonts used on a page. These extra decoding tools are helpful in situations where a class name or variable name references a font that occasionally hides the font name.
If you’re not used to using it, it’s worth experimenting with the code inspector in your browser to see what it can do for you. Playing around in the inspector and looking at the source code can be entertaining if you’re curious about how other designers or developers work. Other options exist if that sounds like too much work or you need answers immediately.
Font Identifier Using Browser Extensions
These serve the same purpose as what you just did but without the need for manual code-breaking. All you have to do is install the extension and follow its usage instructions. These are just a few suggestions to get you going; there are increasingly more of these, and various browsers have various extensions.
| Tool Name | Supported Browsers | Ease of Use | Free Version | Premium Features |
| WhatFont | Chrome, Safari | Easy | Yes | Pro Version |
| Fontanello | Firefox, Chrome, Edge, iOS (Safari) | Moderate | Yes | N/A |
| Fonts Ninja | Various Browsers | Easy | Yes | Pro Version |
| Font Finder | Firefox, Chrome | Easy | Yes | N/A |
| Rapid Font Finder | Chrome | Easy | Yes | N/A |
1. WhatFont
WhatFont is supported by Chrome and Safari. After installation, the font name will appear when you hover your cursor over the text. Click the WhatFont button in your toolbar to start using it. When you click, a box containing more information appears. To close, click the x, and to exit WhatFont once more, click the Exit WhatFont button located just below your toolbar.
Even though the original WhatFont only works with Chrome and Safari, another developer made an incredibly helpful Firefox wrapper. The name, size, and line height are still given despite the slight reduction in information.
2. Fontanello
Fontanello is usable on Firefox, Chrome, Edge, and iOS (Safari). Once you’ve installed it and ensured it is turned on, Fontanello should be visible at the bottom of the dialogue box when you go to the text you want to identify. When you hover over it, a second box containing all the necessary font information will appear.
3. Fonts Ninja
The Fonts Ninja browser extension is the most useful when buying a specific font. A tooltip containing the complete name of the font, the weight it was created with, its size, and its line height appears when you run it.
In a separate modal, you are also given the names and weights of each font used on the page. Before buying or installing it, click the info icon to view the various weights and styles if it’s free. Additionally, you could mark it as a favorite for later use. Close the modals when finished, and Font Ninja goes back to sleep.
4. Font Finder
When using Font Finder for Firefox and Chrome, you can right-click on a selected text block to give yourself three options: look at the font, copy the font’s CSS styles, or pick a different font.
5. Rapid Font Finder
Rapid Font Finder, which works only with Chrome, is the simplest. It simply identifies the font used for any text the cursor is currently over. Its quick and lightweight as well.
Checking the source code manually or with a browser extension is an excellent idea if you want to figure out what font this is used for text on a website. But what if the font finder is by image or printed?
Seek Help on Font Identification Forums to Find Font from the Image
If the font finder is by image or printed, you could “Google it” to find an answer or conduct an online search. But unless it’s from a sizable or well-known company or organization, you won’t likely get a satisfactory response. Asking questions of people knowledgeable about fonts in a forum is preferable.
The top five forums to seek help on font recognition.
- MyFonts has a “What the Font” forum where you can post images of fonts used on t-shirts, mugs, the side of a truck, and pretty much anything else to try and identify a font.
- The DaFont forum also has a section specifically for identification.
- Typography Guru is the biggest typography forum, and questions about identification usually get a response within a day or two.
- Check out the Sub Reddit “identifythisfont”.
- Finally, the Adobe Community Type and Typography board will accept requests for identification.
- You’ll almost always be politely directed to an automatic identification tool, even though most people in these communities will try to identify the font.
To further enhance your font identification process while optimizing various digital tasks, consider delving into Software-as-a-Service (SaaS) solutions. These versatile tools streamline and enhance multiple facets of your digital workflow, ensuring increased efficiency and productivity.
Prepping and Identifying Fonts: Top 5 Font Recognizers to Identify What is the Font
For most Font detector tools to identify the font you want, you must upload an image. To make the most of these tools, ensure the text is clear and significant and that the image is straight with a strong contrast between the text and background. Before attempting to identify the sample image, it is a good idea to clean it up in Photoshop.
1. What the Font
“What the Font” is straightforward to use. When you upload an image, select the text you want to be identified in the image, and click Identify Font, “What the Font” will return a list of potential fonts it might be, along with links to buy them.
2. Font Squirrel
After selecting a font, you can upload an image and adjust the rotation as necessary when using Font Identifier by Font Squirrel. Font Squirrel offers valuable suggestions for enhancing the identification process based on the image quality. It will also give you some tips for your next move if it cannot positively identify the font for you.
3. Font Spring Matcherator
Font Squirrel has a smaller database than Font Spring, which can distinguish between script and calligraphic fonts. The remaining steps are identical to those in Font Squirrel’s Font Finder.
4. What Font is
“What Font Is” guides you through a slightly more complex process and allows you to split any joined characters, improving brightness and contrast. Free basic searches are available, but a Pro version is available if you require more help. If you’re unhappy with the results, you also get a link to post to the “What Font Is” forum.
5. Identifont
Identifont, one of the favorite methods for identifying fonts, has been around for a long time. Similar to the 20 questions for fonts, it will try to identify a font based on the information you can provide about the shapes.
Downloading and Installing Identified Fonts
Having singled out that unique font and been captivated by its design, the next hurdle could be obtaining it without breaking the bank. Fortunately, multiple options await you. Many dedicated designers generously share free versions of their fonts online.
- Start by Exploring Freebies: Head over to “dafont” and plug in the font’s name within the search box. Once you’ve pinpointed the font, tap the download icon. But tread cautiously regarding its usage rights; these fonts usually come with a free ticket for personal projects. However, for any commercial aspirations, remember to compensate the creator accordingly.
- Alternative Identification Tools: In instances where “dafont” doesn’t house the font you’re after, fall back on tools like “Font Matcherator” or “What The Font.” They can assist in providing names of similar fonts. Although it may demand a bit of patience sifting through options, it could be a worthy endeavor, especially if it’s for personal indulgence.
- Commercial Intentions? Choose Wisely: For those venturing into the business realm, it’s advisable to invest in fonts from credible outlets such as “Myfonts” or “fonts.com.” Sometimes, when the available options don’t resonate, the adventurous route is crafting your unique font.
- Installing Your Font: Once you’ve decided on a font and downloaded it, expect it packaged in a “.zip” format. Unleash the font by unzipping the file and steer to the folder with the unzipped content. A simple double-click on the font file followed by an “install” action should do the trick. This method finds friends in various applications, including but not limited to word processors and design tools such as Photoshop. Mac users, if presented with a “.ttf” file, remember to double-click and hit “Install Font” when prompted.
Integrating Newly Identified Fonts into Adobe Creative Cloud

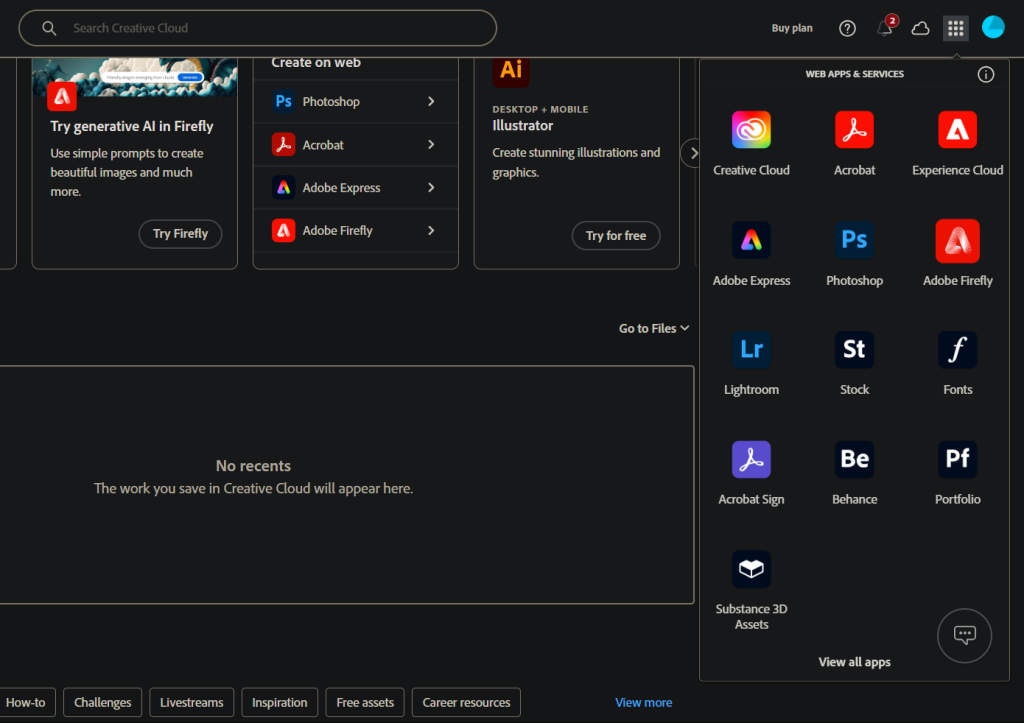
- First, launch Adobe Creative Cloud.
- Click the italic ‘f’ icon in the top right corner, then select Browse All Fonts.
- A new page will load in your browser. Log into your Adobe account if you haven’t, then you will get access to a powerful font search engine.
- Browse the categories or perform a search for a specific font name, font family, or font designer. When you locate a font you like, double-click it to create a new page where you can select each font to activate it.
- After you click the activate button, the font will be available in your Adobe Creative Cloud apps.
After integrating the perfect font and creating a compelling visual identity, the next step for businesses venturing online is to choose the perfect domain name. Much like fonts, a domain name should resonate with a brand’s identity, making it easy for customers to find and remember the brand.”
Conclusion
Although there are numerous websites of this kind available, our comprehensive evaluation has led us to confidently assert that these tools stand out as the unequivocal best options online.
Their intuitive interfaces, wide-ranging browser compatibility, and precise font identification capabilities solidify their position as the top choices for designers and businesses. Using any of them is a piece of cake and doesn’t require any technical knowledge.
Regardless of which one you decide on, you won’t ever again scratch your head over trying to decipher the font used in a website or logo. You can use that font in your designs and start building your brand.
How can I tell which font is which in an image?
The best way to identify a font from an image is to use a font identifier like “WhatTheFont.” If you upload an image of some text that contains a sample of the letters from the font you want to identify, it will display a list of similar fonts.
This method can be used with complex typefaces, such as cursive and script fonts, and simpler styles, such as sans serif fonts.
What if a font that matches mine isn’t available?
If you cannot find a match for your font, try using identifiers first. You can also consider posting your question on forums like “WhatTheFont,” where community members may be able to assist in identifying the font.
In case forum users cannot help you, another option is to try Quora. On this Q&A website, there are community members experienced in identifying typefaces.
Alternatively, you could ask your question on Reddit. You’re likely to receive plenty of assistance in identifying fonts on that platform since design community members frequent it.
In cases where you’re trying to recognize a font like one used by a brand, popular movie, or logo, it can often be helpful to search for “What is this font of ABC brand” on your preferred search engine.
How do font recognizer function?
Font identifiers work by comparing sample fonts with a database of known fonts. If the font you’re searching for is not listed in their database, the identifier won’t be able to recognize its glyphs and find a match.
Finding a match can be challenging because some fonts are pretty similar to each other. However, you can usually find a font that’s close enough.
What font can I identify on a website?
Finding the fonts used on a website can be done in several ways. You can use an online tool like Fontanello or Fonts Ninja, as was already mentioned. These tools show the typefaces used on any website, their font, style, size, and even a link to purchase them.
Another choice is to use the developer tools in your browser. To view the source code of a web page element and identify the fonts used, you can open the developer tools in Google Chrome by clicking on the element and selecting “Inspect.” This code will display a list of the fonts utilized on that website.