Online portfolios allow one to easily share their work with potential clients and recruiters. Apart from simply showcasing your projects, it allows you to add a personal touch or branding to your work. Moreover, these can be updated anytime, and have multiple customizations including password-based viewing.
For freelancers, their personal websites can also include shopping cart integrations! On the whole, more and more creatives have resorted to building an online presence that helps them reach out to a wider clientele and websites are an essential part of this.
However, the task of creating and hosting a website itself can be a barrier for many. For someone with no site-building experience, this might mean hiring a competent web developer to do the grunt work. However, DIY web design services have risen to fill in this gap. And this is exactly where tools like Adobe Portfolio come in!
What is Adobe Portfolio?
Adobe Portfolio allows for a quick and easy way for creatives to showcase their work online by creating a website using existing templates and themes. It offers a simple, no-code way of crafting a personalized website that you can host on Adobe’s server, or link with a purchased domain.
In other words, it is a simple website editor that you can use to showcase your work portfolio, build a business site, host your resume, open an online shop, or more.
Other similar competitors working in the same area are Squarespace, Wix, and WordPress. However, Adobe Portfolio carries with it the added advantage of having an existing, thriving art community (in the form of Behance) and various integrations with the Adobe Creative Cloud subscription.
How can I use Adobe Portfolio?
To get started, you can visit the Adobe Portfolio site and log in (or sign up for) an Adobe account. Exploring and creating an Adobe Portfolio site is free. You can access all their themes, library, and customizations to create your choice of website.
The site is self-explanatory and uses an onboarding guide to take you through the various steps of building a website. This starts from selecting a theme, to populating your work, adding customization, and finally publishing it.
However, to publish your site, you would need a subscription to Adobe Portfolio. You can get a direct subscription from their Pricing page. As of now, there’s no subscription for only Adobe Portfolio. It comes in a combination offer along with access to Adobe Cloud, Photoshop, and Lightroom. A single Cloud account will allow you to host up to 5 published websites on it at the same time. However, you can have as many unpublished drafts as you want.
A Look at Adobe Portfolio
In this blog, we’re going to take a look at all the nitty gritty of Adobe Portfolio by creating a simple website ourselves. So, let’s get started!
Getting Started
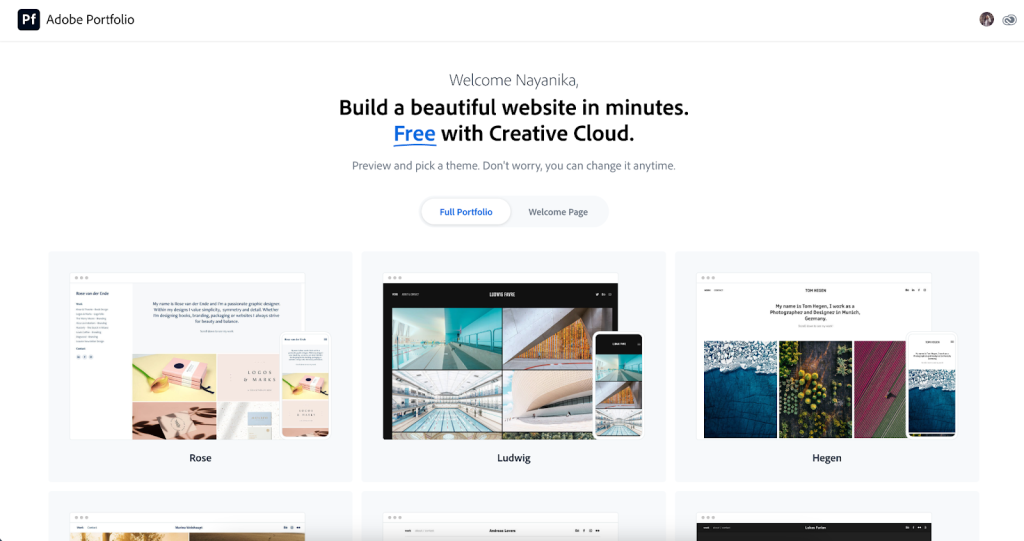
To begin with, Adobe Portfolio directly takes you to the website creation process. The first page is an introduction to their top themes and allows one to select if they simply want a single-page site (such as landing or welcome pages), or if they want to create a full portfolio site with multiple pages.

Each type of portfolio comes with 12 themes you can choose from.
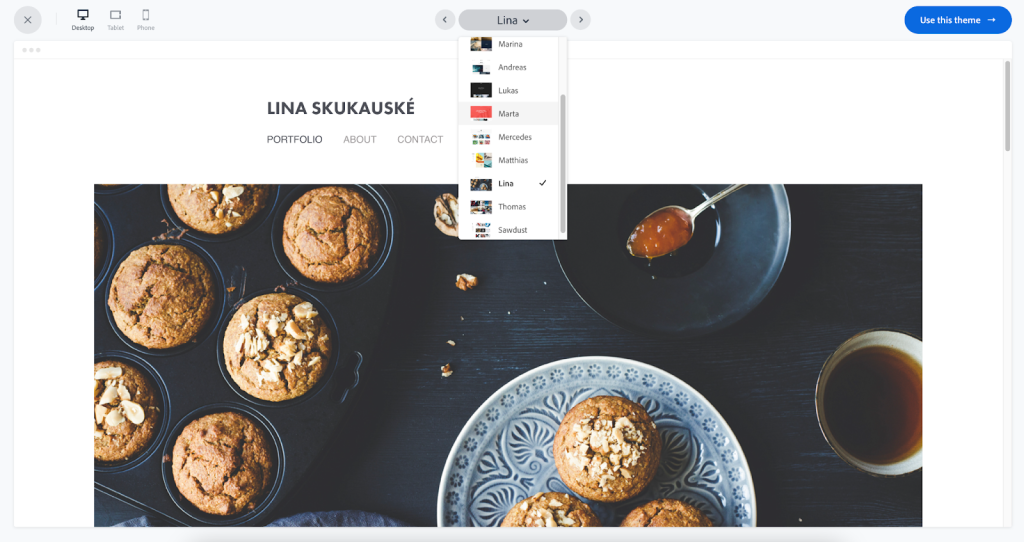
Clicking on the theme opens up a preview of that theme on desktops, tablets, and mobiles. You can switch between different device views and themes before selecting one. Each theme is a comprehensive set of pages that you can click through.

Once you’ve found a theme that works with your idea, you can select it to open the Adobe Portfolio website editor. Remember that these themes are further customizable with different components and integrations! So you need not worry to find something that satisfies your itch completely.
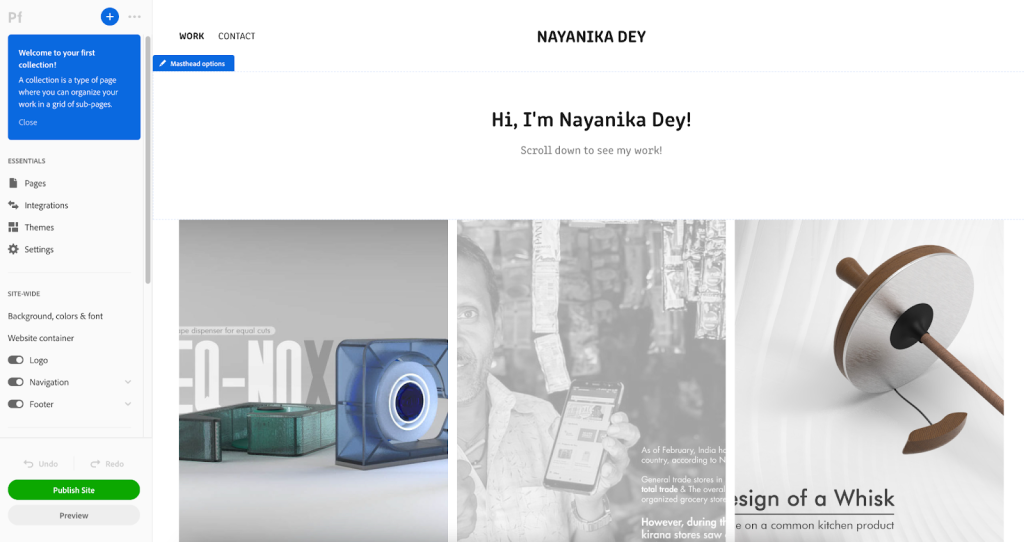
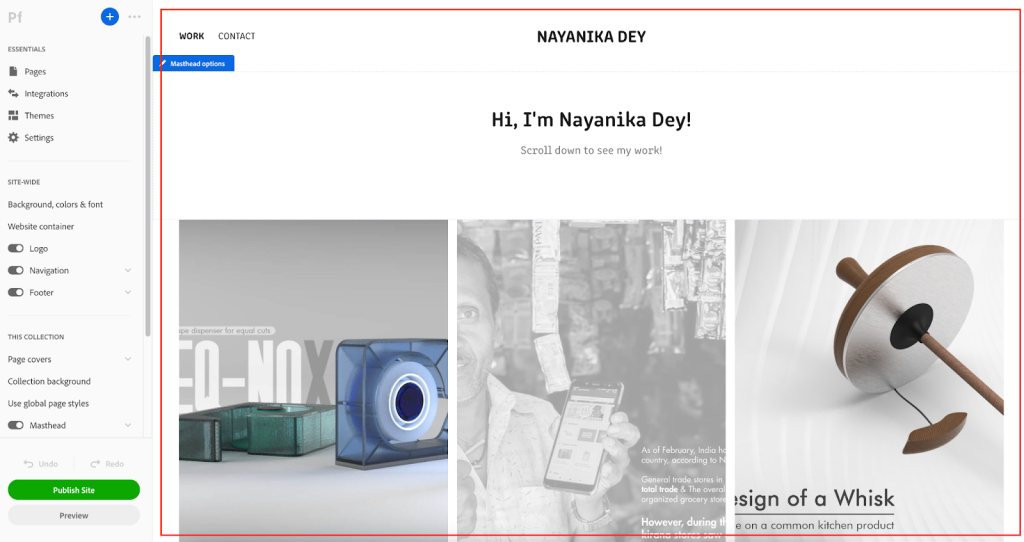
Selecting a theme opens up the Editor space.

If you already have a Behance profile, Adobe Portfolio adds them as projects onto your page. In this image, you can see how my Behance page was added as individual projects, with each project containing all the images within that Behance file.
Other fields are also pre-populated, which we’ll discuss in the next section.

The Anatomy of an Adobe Portfolio Site
If you’re new to website editors, it might help to see the various areas of work within an editor. You can imagine it as a more complex PowerPoint presentation slide deck!
On the whole, Adobe has created a simple and intuitive editor, though things like the sidebar can certainly be more decluttered in the future. The lack of onboarding or tutorials offered within the page is also not great for first-time users.
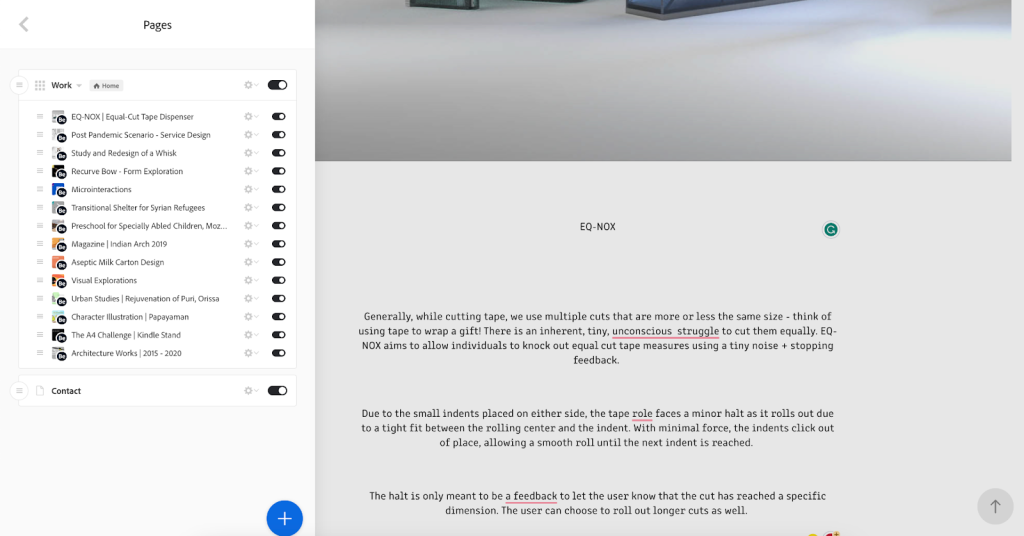
The Design Area
The Design Area refers to the section of the page that showcases the final product. Here is the preview of the website as seen on the right side. In the Editor, the design area is editable with each component having various functions. At any point in time, the design area displays one particular page of your website.
Components, here, refers to the various units that make up the entire page. This can be things like – page titles, photo grids, a single cover photo, sub-titles, social media link icons, and more. Each template or theme comes with pre-filled components, however, you can remove, add or modify them.

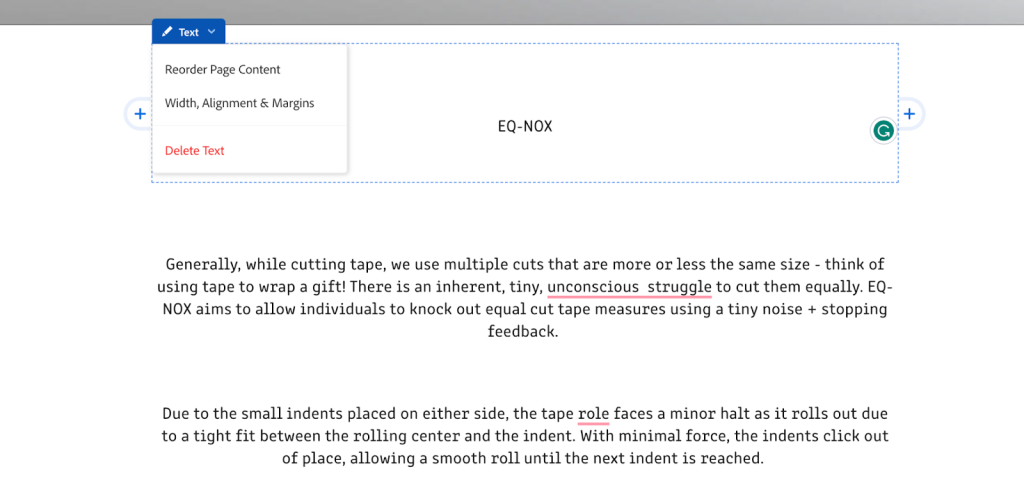
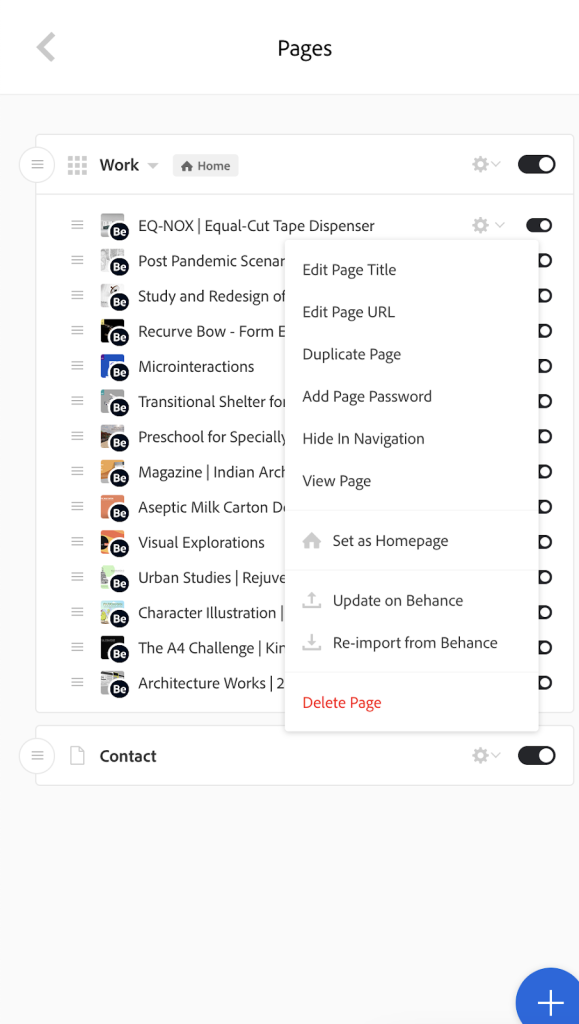
You can click on a component to see the available actions for that piece:

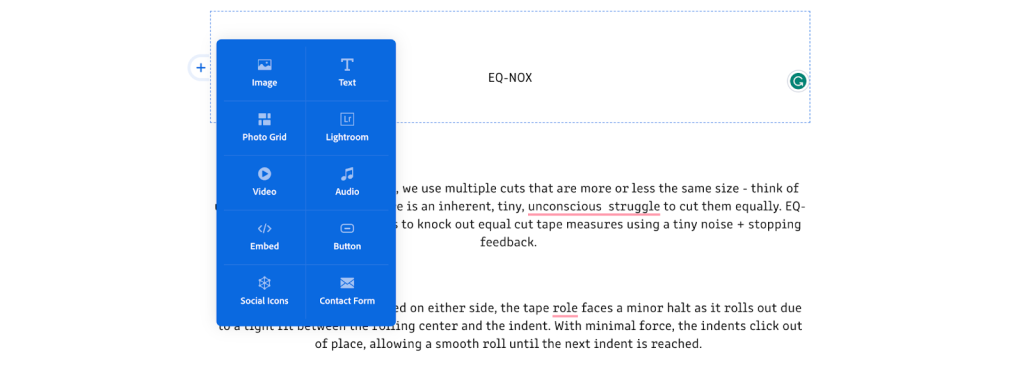
You can use the “+” button to add new components within the design area:

These new components can be images, text, videos, audio, CTAs, embedded elements, contact forms, or more. For each, you can customize actions performed upon left and right clicks. For example: photographers can disable downloading of images with right-click, or copying or text using the copy-paste command.
However, for adding larger elements such as new pages, you have to refer to the sidebar, discussed next.
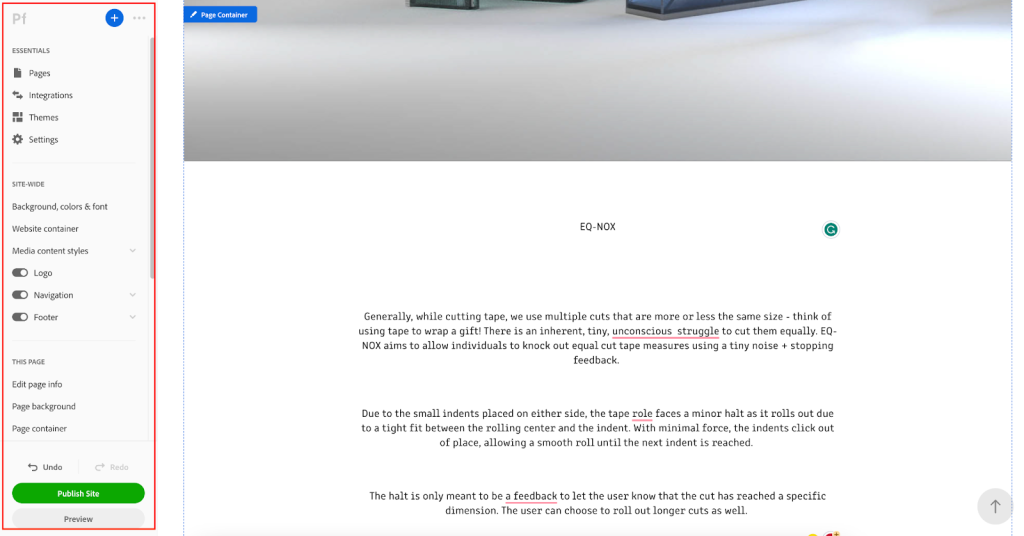
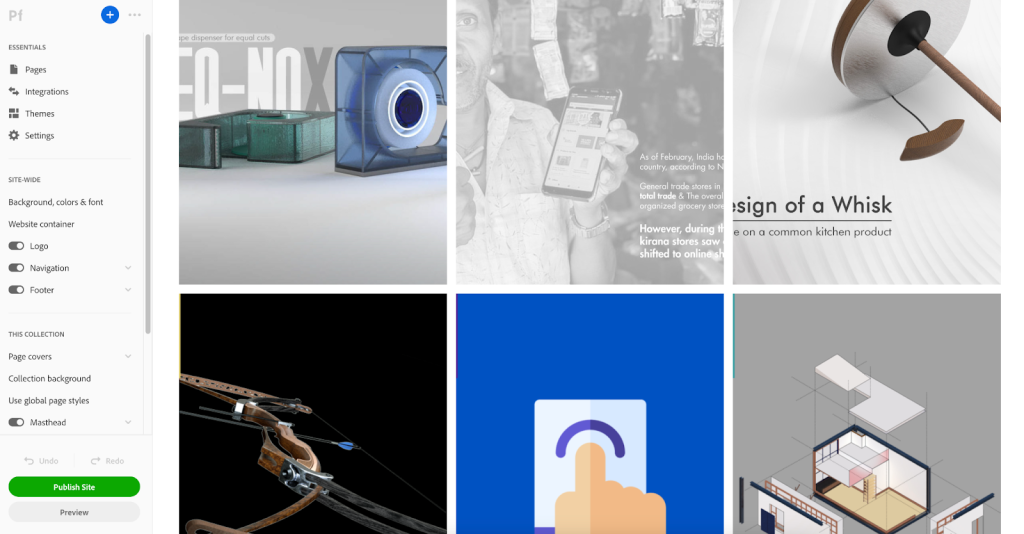
The Sidebar
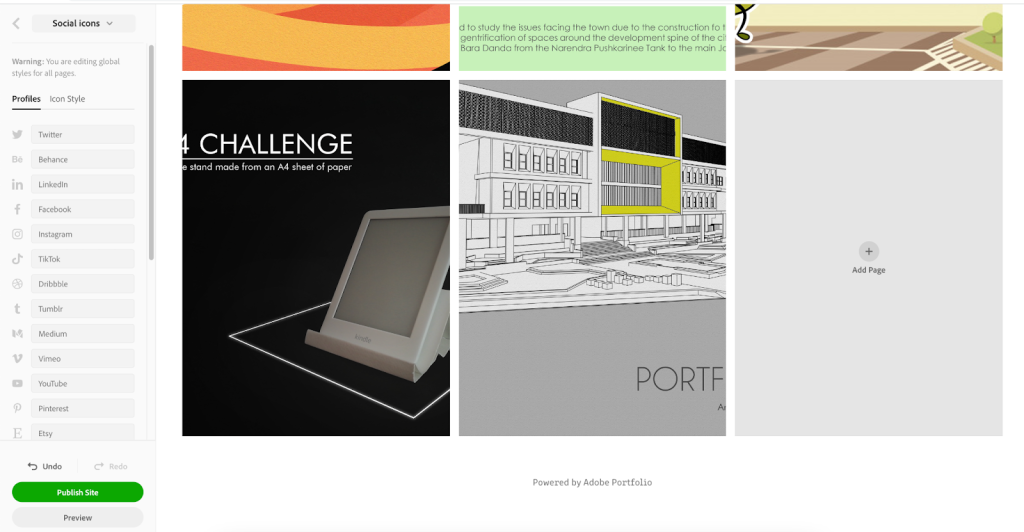
Think of the sidebar as a flowchart that allows you to control the high-level components within the design area. In other words, it allows you to control page-level components, and the pages themselves.

The Adobe Portfolio sidebar contains various sections:
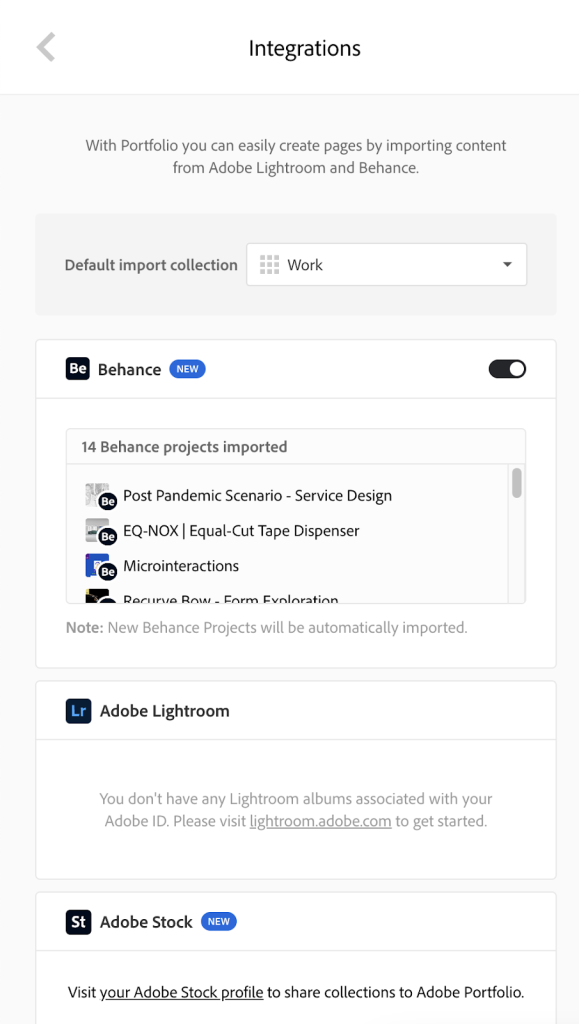
- Essentials: This section allows you to control your theme, overall site settings, and pages. Here, you can see Adobe Portfolio has added all the existing Behance projects associated with the account as new pages.

If you wish to change or remove this, you can go to the Integrations section and change the import location.

Alternatively, you can use the settings of each page to hide, remove, or assign homepage status to them.

- Site-wide actions: This includes actions to control your overall site-level interactions, such as color and font schemes. Repetitive elements such as headers, footers, branding, and navigation bars can also be controlled from this section.
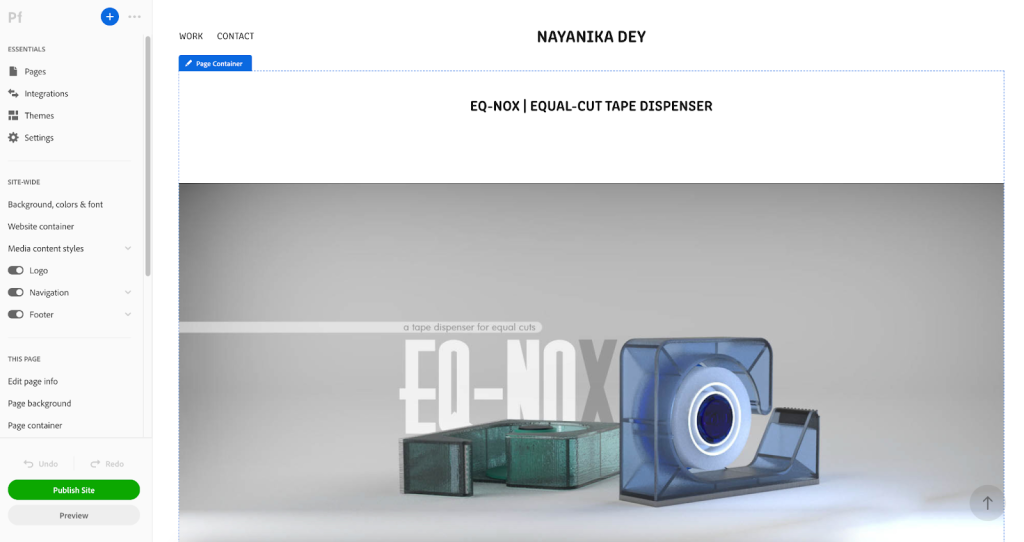
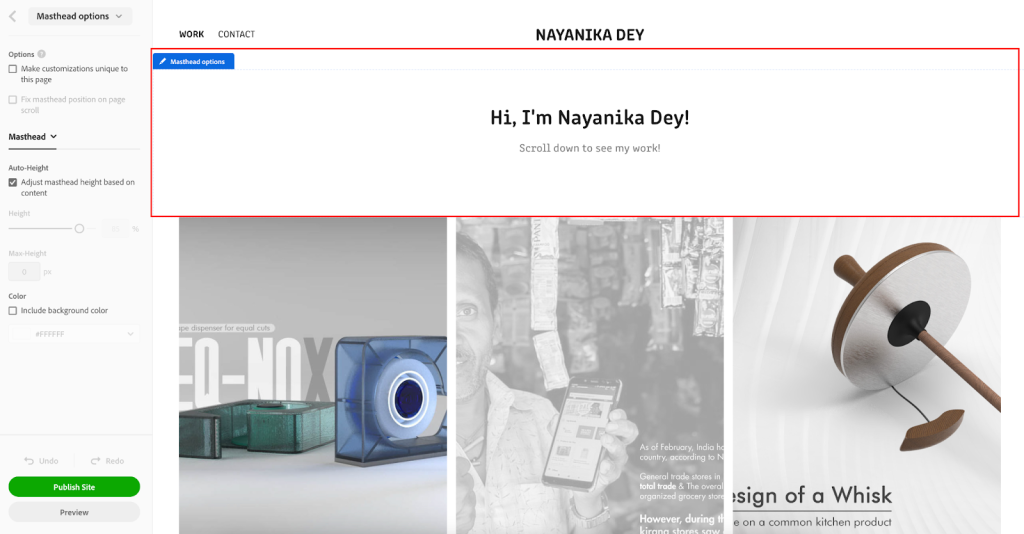
- This page: This section controls background and container elements for the page you’re on. For example, sections, page titles, or overlays for that specific page.
- All pages: This section controls the same elements as above, but is applied on a site-wide level.
Pages
A page refers to a collection of text, images, videos, and links. Each page will have a header, masthead, footer, and navigation (unless you’ve chosen to hide or remove them). Pages are broken into various sections using page titles of varying weights.
A page can contain:
- Masthead – This refers to the broad area at the top, usually used for branding, CTA, or other advertisement purposes.

- Page Title & Description – You can add this or skip it based on the layout. Usually, a page will have multiple titles for different sections. These help search engines parse through the segments and improve SEO performance. Hence, we highly suggest creating an information hierarchy within your website using various page titles and weights.
- Cover image – These can be used to distinguish one section from another or represent a collection of pages (galleries).

- Photo Grid – This is a collection of images in the form of a grid, carousel, or responsive table. Adobe Portfolio allows you to directly add images from Cloud or Lightroom onto your Portfolio grid.

- Navigation – This is a section that allows users to access the various pages within your website. The navigation can be on the side, hidden, or integrated within the header or masthead.
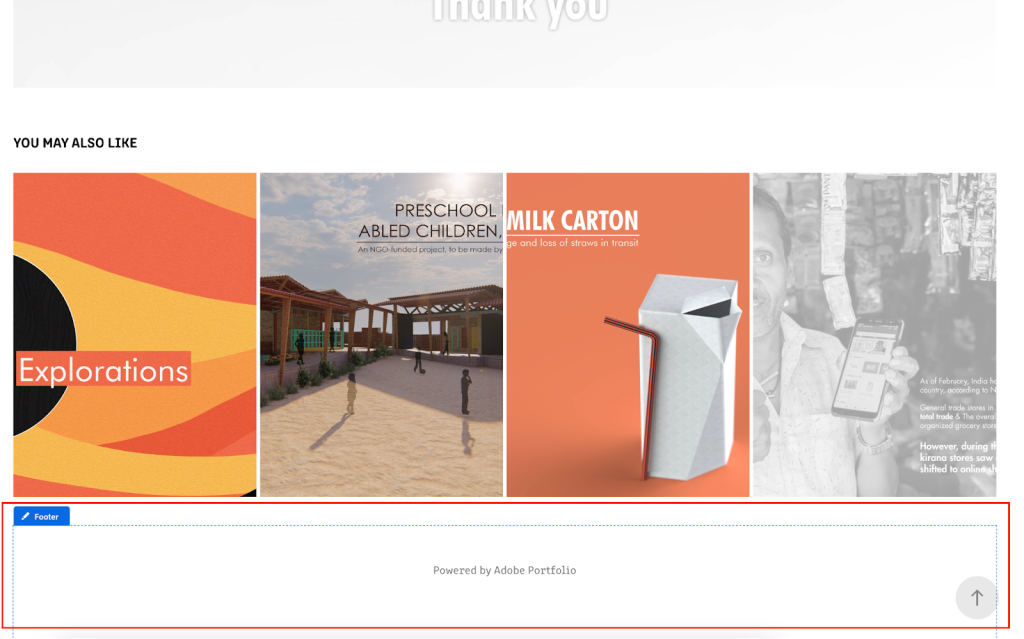
- Footer – A footer is a section at the bottom of the page that can contain copyright information, creator information, social media links, and more. Footers, similar to headers are common across all pages of a website and help “anchor” the user’s experience.

Customizations
Customizations with Adobe Portfolio come at two levels. You can have large-scale customizations such as adding contact forms or payment detail capturing sections onto your website using the sidebar.
Smaller customizations include being able to make each component (such as a video or an image) behave in a particular way.
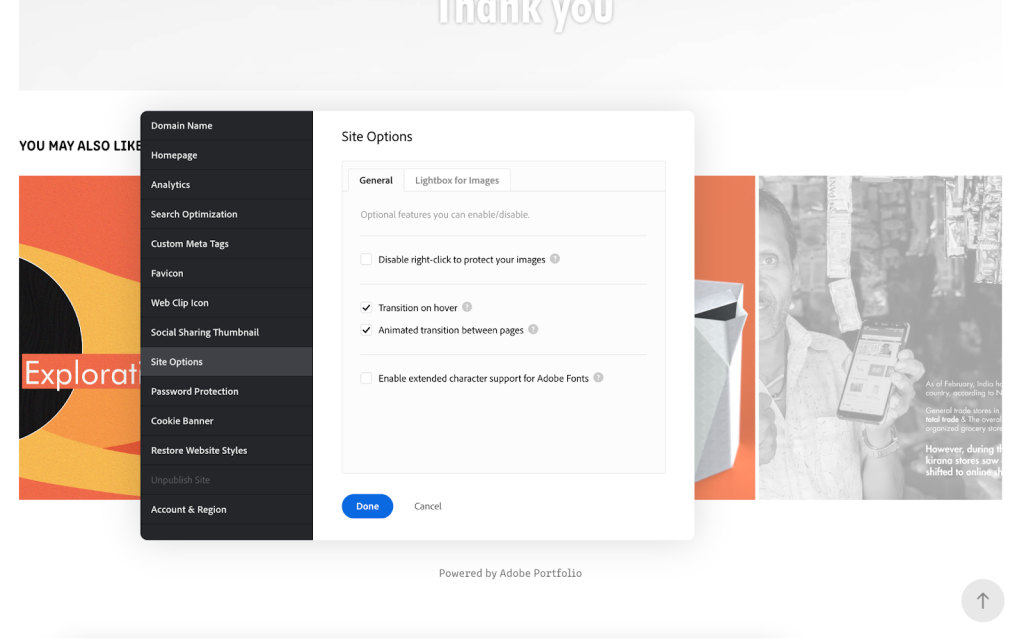
- Site-level customizations: Some site-level customizations one can add are:
- Having a particular favicon
- Adding metatags and other SEO content for images and videos
- Password protecting particular pages or the entire website
- Enabling or disabling cookies
- Enabling Google Analytics and tracking
- Control over image and text protection and loading states.
Apart from these, you can use integrations to perform more specific tasks.

- Page-level customizations: These refer to how particular components behave. Currently, you can control the margins, font size, font style, and overflow behavior of every single container. Other customizations include the appearance of embedded content and videos. Elements like photo grids, arrows, and social media icons can also be edited. Behavioral changes can be made to videos only (e.g.: whether they should auto play upon page loading or not) and images (e.g. disabling right-clicks).
Social Media
Having a social media module is an absolute necessity today! Adobe Portfolio allows you to add social icons to your footer, or navigation bar. Their list is comprehensive and appears as image-based links at the selected location.
Here, you can see how the connected Instagram and Behance accounts are displayed on the footer.


You can also use the Integrations section to define how the social sharing thumbnail should look for each page (if you want to change it from the auto-generated one). Adobe Portfolio allows the addition of tags and metadata to all images and videos.
Pocket Pinch: How much does Adobe Portfolio Cost?
Adobe offers two pricing segments for Portfolio:
- The photography set – This set contains access to Adobe Portfolio along with Lightroom and Photoshop. If your work revolves more around static images, graphics, and resume work, then this is a good-to-go option. The photography set comes at 9.99 USD per month, for an annual subscription.
- All apps set – This allows access to the entire suite of Adobe apps starting from Premiere Pro to Illustrator to InDesign. Video editors might already be on such plans and Portfolio is simply an addition to allow one to sync all work together in one place. This set is priced at 54.99 USD per month, on an annual subscription.
Some field-based examples of Adobe Portfolio
In this section, we’re going to take a look at some portfolio sites that have been created using Adobe Portfolio. While all Adobe Portfolio websites may start from the same 12 templates, we hope these examples will help you see the extent to which customization is possible.
Each example caters to a different field. While Adobe is mainly for creatives, it’s not unusual to see it being used to host travel blogs, diary studies, school magazines, and more.
Interior and Photography
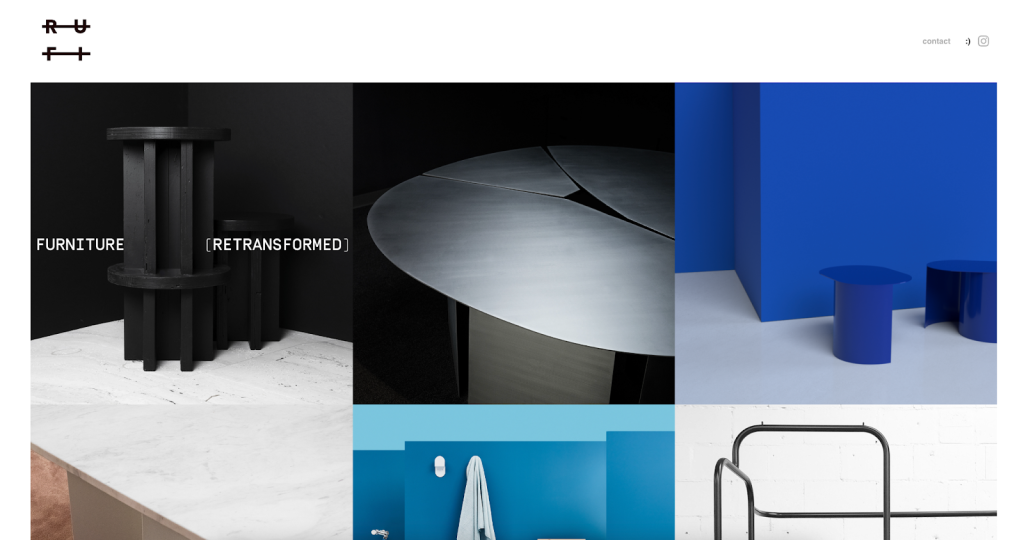
RUFI is an interior and product photography website, owned by Simon Rufiange. It’s a collection of his projects to date. Unlike most such pages that display the products first onto an oncoming user, Simon has taken a different approach to letting the homepage be his contact information.
Highly minimalist, with sharp edges and no extra buttons, RUFI contains only two main pages – Projects and Contacts.

The social media icons are a part of the header, which also serves as a navigation. Each project within the photo grid opens up a page dedicated to it.
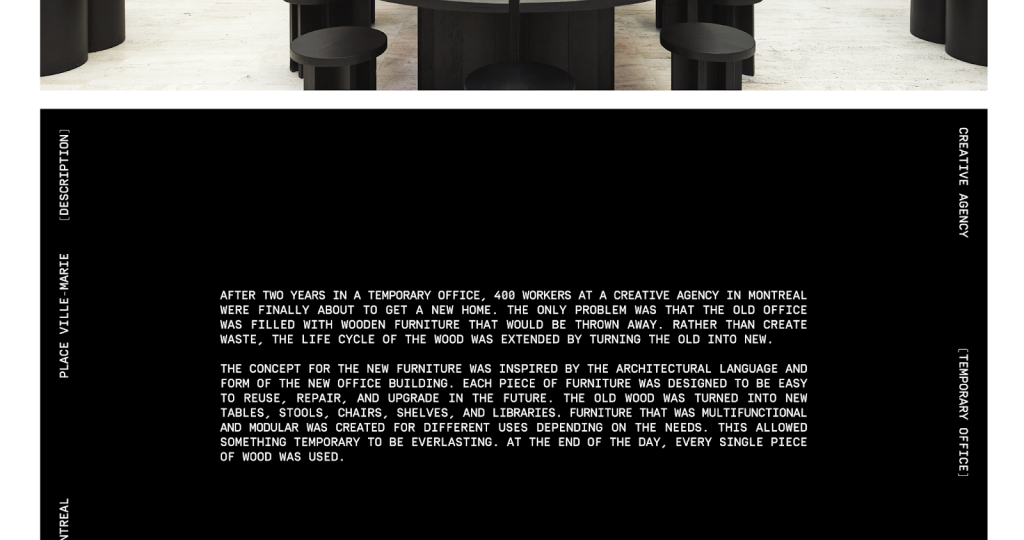
The project pages are a series of images, explanatory text, and videos. This website is an example of a portfolio stripped to its bare essence with no fluff, and no confusing buttons. It’s simply a showcase of the artist’s work, as on paper.

Branding and Typography
Wohin mit Tommy? is the portfolio site of Thomas Henning. The site starts off with a full-page welcome cover.

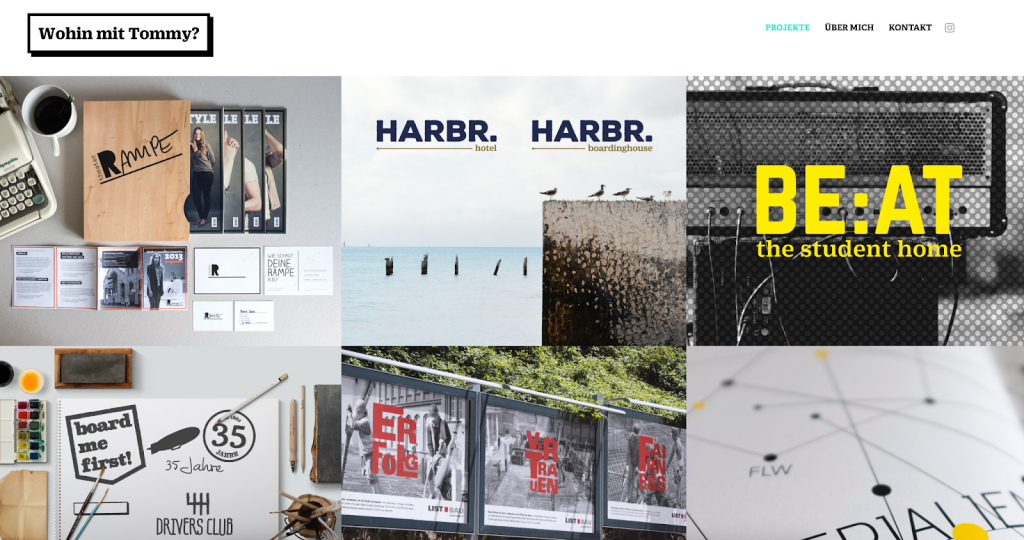
The Projects section offers a photo grid of the artist’s work to date. Each project page is a collection of images and explanatory text. Henning has used a few custom elements, not seen in the other examples. Such as having navigation arrows at the bottom of each individual project, as well as an interactive contact page.

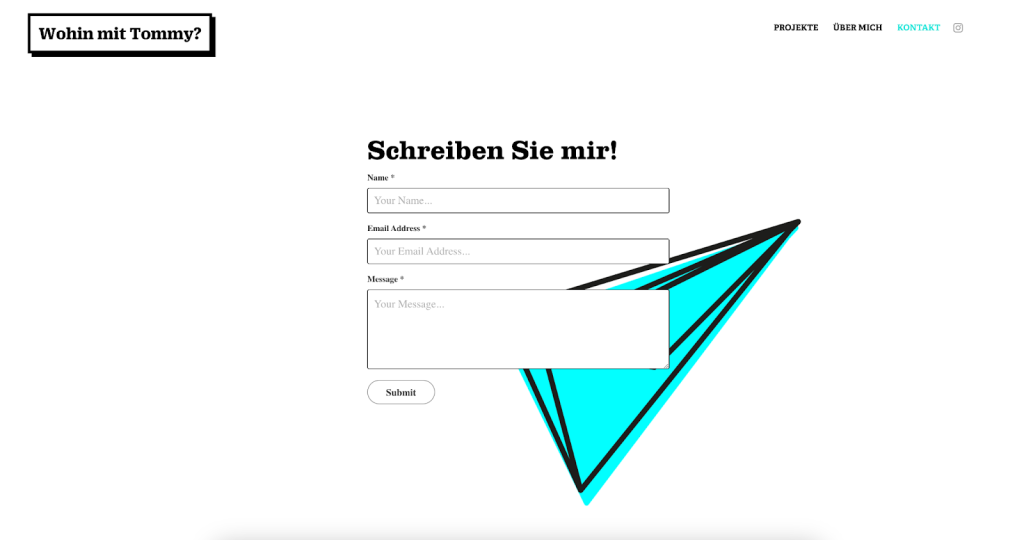
The contact page allows one to send their queries which are then fielded to Henning at his associated email. Henning’s style is bold and highly stylized. He began with the “Thomas” theme offered by Adobe Portfolio and then customized it as needed.

Illustrations and Graphic Design
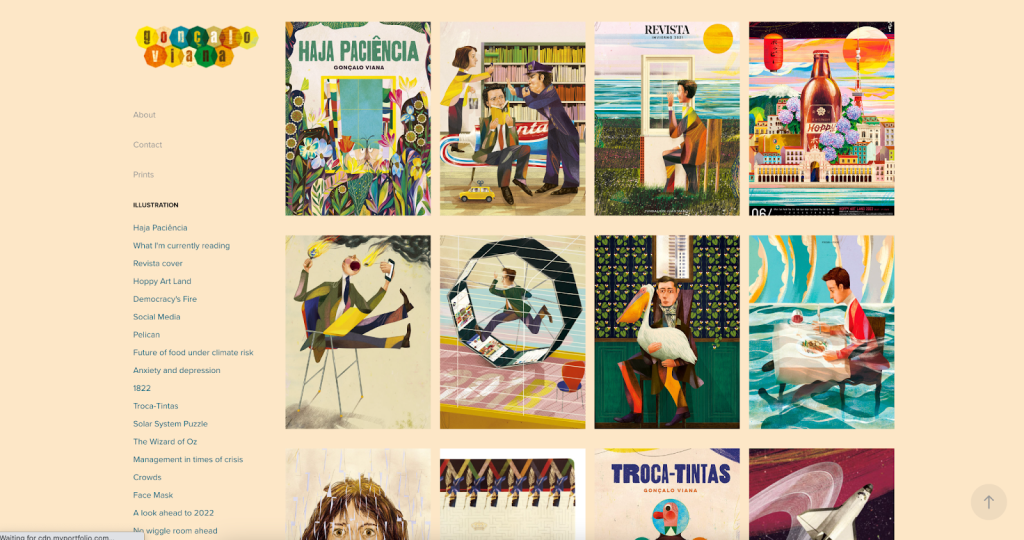
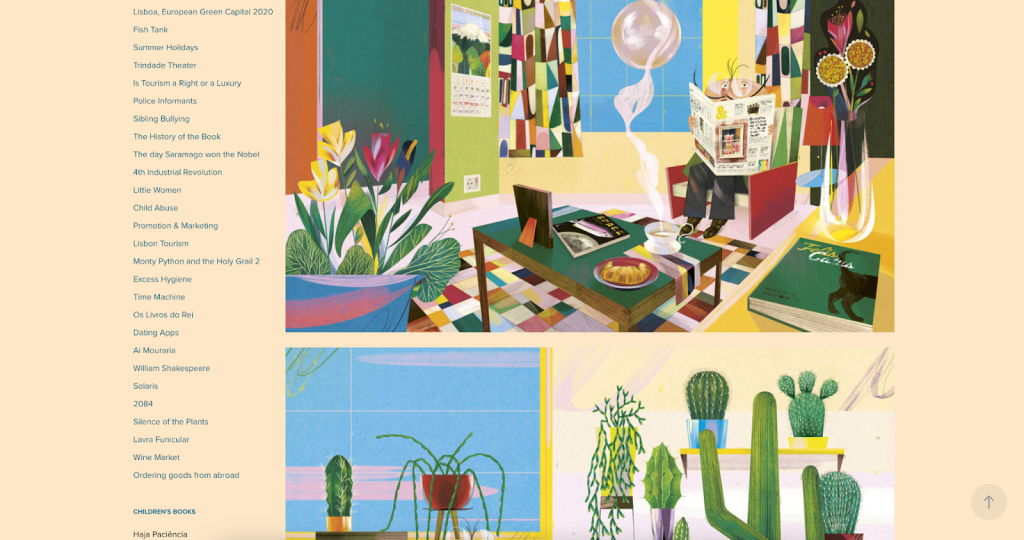
Gonacalo Viana’s illustration portfolio is as quirky as it is imaginative and colorful. Viana has forgone the traditional header to have a static navigation bar to the left. A footer at the bottom asserts their copyright.

The home page contains a photograph of all their works. The same is listed in the text to the left. Each photograph opens up the project while keeping the navigation static. The About and Contact section are simple and do not contain any interactive elements.

Product Examples
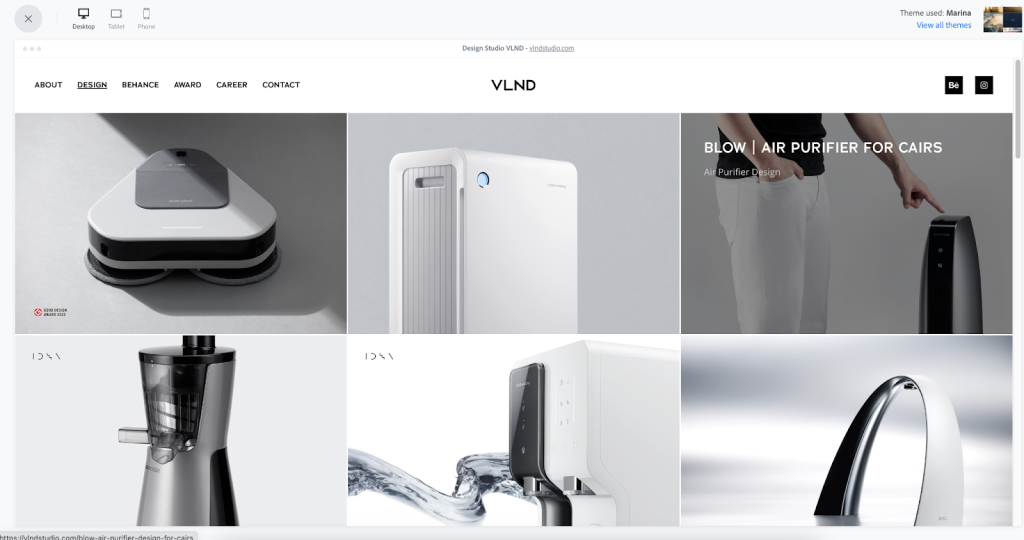
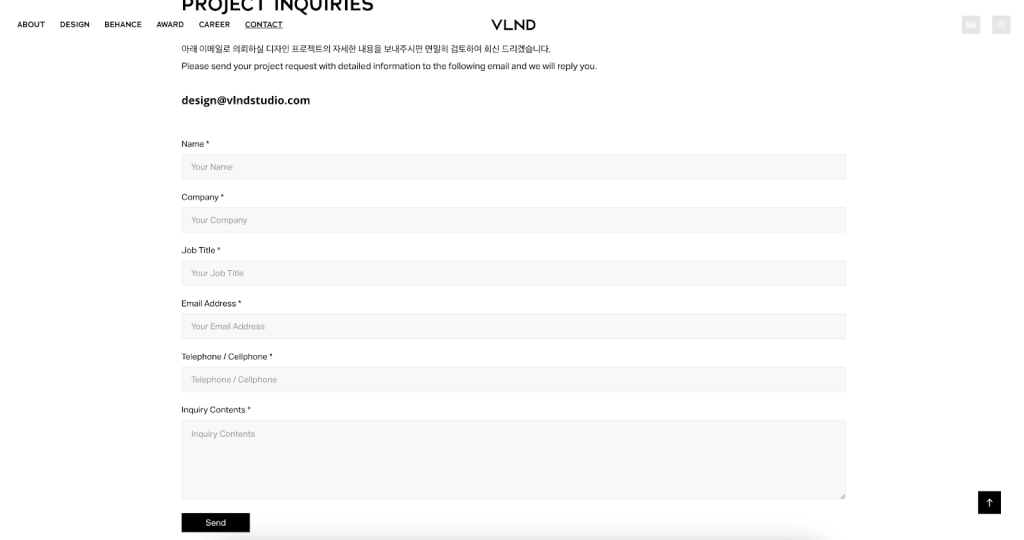
VLND Studio is a South Korea-based industrial design firm that has won numerous Red Dot awards over the years. Their website is focused on the products that the firm has worked on over the years, along with numerous confidential, ongoing works.

The homepage is a photo grid of their work, with each image having a hover interaction on it to reveal the name of the project. VLND has also converted its contact page into a data collection form by having fields users can fill in to get in touch with them. It’s interesting to note that their Behance page contains all the projects as well and the website is a mirror of the same.

Personal Portfolio
Katty Heurtas’s illustration portfolio begins with a much more personal note than the rest. Instead of introducing her work, Katty introduces herself, as a product of her art style!

The projects are segmented as paintings, illustrations, and designs. The home page offers an overview of all the projects together. Customizations here include hover interactions on videos and different background colors for each page. The cover of each project on Katty’s page isn’t an image, but a video with minor movements that reveals its title on hover.
Final Verdict: Pros and Cons
We’ve delved into the details, and on the whole Adobe Portfolio is a good investment for someone looking for a quick, low-maintenance site. It is not limited to individual portfolios but can also be a great site for larger firms (as we saw with VLND).
However, those looking to showcase unique work or have a history of coding knowledge might find the limitations jarring. Here’s a quick look at what works and what doesn’t:
| Pros | Cons |
| Can set up to 5 websites with a single Adobe Portfolio account. There is no restriction on the number of pages each website can have. You can have unlimited unpublished draft websites. | Does not easily expand into a shop-like option, i.e. Adobe does not offer any e-commerce or monetizing options. At the most, you can link your prints as Adobe Stock images and sell them via Stock. Integration via 3rd parties is possible, but a hassle. There is also no blog integration option, which can heavily decrease your SEO score. In other words, Adobe Portfolio isn’t the best for discovery via search engines. |
| Quick and easy to set up. If you already have a Behance account, then publishing a website only takes a few minutes. | Adobe Portfolio aims for quick and easy setup. Hence, creatives looking for a high level of customization might not be able to create their vision. |
| Integrations with Adobe Stock, Lightroom, and Photoshop are helpful for quickly editing and importing files. If you have a Cloud subscription, then you can access Adobe Portfolio for free. Access to Portfolio automatically allows you to sync your work between Behance and Portfolio. You also get access to Adobe fonts. | There is no option to only access Adobe Portfolio. It comes within a combination package, where not all tools might be of use to the user. Canceling Lightroom or Photoshop will also remove Adobe Portfolio from your email (it stays on for a two-week grace period). |
| No-code website editor. Offers all basic customization and privacy options. Supports audio and video, in high-resolutions. | Your site will remain forever tied to Adobe Portfolio, and if the subscription is not renewed, the site will automatically get unpublished. You can still access it as a draft through the editor. The draft cannot be imported onto other editing services like Wix (however, this is a common behavior across all website editors). |
| You can buy a domain both via Adobe or separately. Domains bought via Adobe are hosted by Namecheap and come with SSL certificates. |
- How to get noticed using Adobe Portfolio?
A good way to showcase your work as a freelancer is to attend events, build your network, and take on projects that offer avenues of exposure. Adobe themselves hosts several events for creatives across the world and online. Apart from this, you can work on the SEO of your website with an expert. Use the right keywords, optimize every video and image, and create collections and hierarchy for easier parsing.
- How to turn off Portfolio in Adobe?
To turn off a Portfolio, you can simply unpublish it from Adobe Portfolio. Alternatively, you can delete the entire Portfolio itself by going to the Main Menu and then selecting the portfolio to delete from the list. This only deletes the website and not the individual projects if they were imported from Behance. The same space also features a “Deactivate portfolio” option which unpublishes your site.
- How to edit Adobe Portfolio?
To edit your website, simply visit the Adobe Portfolio. You should be able to see a list of your published and unpublished sites. Click on edit and make changes as needed. Save and publish the changes and your changes will be live.
- How to change the domain name on Adobe Portfolio?
You can change your domain name or URL up to 5 times through Adobe Portfolio. For this, visit Settings > Domain Name > Site subdomain> Add new title > Apply.
However, this is only applicable if you have a free domain that is hosted on Adobe Portfolio’s server. In this case, your URL would be something like nameofsite.myportfolio.com.
However, if you bought a domain name yourself and connected it with your Adobe Portfolio account, you’ll have to buy a new domain name, unpublish or delink your earlier domain, and reconnect the new domain with your unpublished, draft site.
- How to transfer Adobe Portfolio to another account?
As of now, Adobe does not offer the option to import a Portfolio onto another account or merge two accounts. A Portfolio once created is forever linked to the specific email ID or Adobe account that was used.
Conclusion
On the whole, Adobe Portfolio is a great option for those looking for a low-maintenance, sleek-looking site. Irrespective of whether you are a beginner or advanced site user, Adobe focuses on reducing creation and upkeep time. And it is able to do so by offering minimal themes, limited but creative customizations, and a highly-responsive browser-based editor.
It is definitely more geared toward the static content display. Hence, illustrators, industrial designers, and photographers might find it to be the most useful.
Some users might lean more towards editors like Wix or Squarespace which can offer more powerful experiences. However, these are also slower, have a larger learning curve, and require intermediate coding knowledge for carrying out special interactions.