Google makes numerous changes to their search algorithm to evaluate the websites and rank them according to the quality, trustworthiness, and intent of content they feature. In many cases, Google makes formal announcements before bringing any changes to their algorithm. However, they also make several changes without announcing.
Along with the changes to its search algorithm, Google makes frequent changes to their SERP ranking factors. Webmasters have to develop innovative strategies with the changes in Google algorithm. For such strategies, they consider various ranking factors. The latest ranking factor announcement from Google is the Core Web Vitals.
How can Google’s core web vitals affect the ranking of your website in Google search results? What are the changes you need to make to your websites? Finding answers to these questions has become important for website owners. In this blog you will find a detailed guide to the different aspects of Google’s new ranking factor, known as Core Web Vitals.
What are Core Web Vitals?
A set of metrics such as First Input Delay, Largest Contentful Paint, and Cumulative Layout Shift introduced by Google are named Core Web Vitals. Through these metrics, Google evaluates the user experience of a website. Today, user experience should be a priority for every website owner. As a result, websites that offer top-notch user experiences receive more visitors with less bounce rates. Nevertheless, the conversion rate of online businesses increases with the enhanced user experience.
The Core Web Vitals focuses more on how a website interacts with its visitors than on the content. Website content has been regarded as the most important ranking factor, though Google also wants to prioritize the websites that render a seamless user experience.
How important are Core Web Vitals?
The Core Web Vitals test helps evaluate a website by assessing various factors. Google wants all web pages indexed by them to offer the best user experience to the visitors. So, why is it so important for website owners? How can it help a website to rank in the top Google searches?
- Beat the Competition: Core vitals are crucial for beating the rivals. Most website owners are aware of the importance of quality content. Thus, competition for the first-page ranking in Google has become more challenging. You can stay ahead of the rivals’ websites if your website offers a better user experience.
- Responsiveness: According to Statista, Google’s US search engine has received around 61% of the organic search traffic from handheld devices in 2020. In the future, the number of mobile users will rise. Therefore, core web vitals stress on developing responsive websites that are seamlessly accessible for both desktop and mobile users.
- Secured Website: The core vitals encourage the website owners to adopt better security. A secured web platform is essential for visitors. Google wants to divert traffic to the websites that offer secured browsing experience to web visitors. Thus, HTTPS has become an important ranking factor. Moreover, adopting other security measures will improve your search page ranking in Google.
- Loading Speed of the Website: According to a study conducted by Google, 50% of mobile visitors leave a website without buying anything due to poor loading speed. Thus, improving the loading speed can enhance business opportunities for website owners.
The Core Web Vitals ranking factor encourages the webmasters to take appropriate action for improving accessibility, navigation, safety, and overall user experience of a website. A better user experience helps the websites to become popular in a shorter period. Google, as the leading search engine, always committed to recommending the best websites to the searchers/users. Therefore, it uses the ranking factors to determine user-friendliness of the websites before featuring them on the SERP.
New visual indicators in Google search results page
In May 2020, Google announced, “We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.”
After launching the Page Experience indicators, Google further announced, “Web Vitals and Core Web Vitals represent the best available signals developers have today to measure the quality of experience across the web, but these signals are not perfect, and future improvements or additions should be expected. The Core Web Vitals are relevant to all web pages and featured across relevant Google tools. Changes to these metrics will have a wide-reaching impact; as such, developers should expect the definitions and thresholds of the Core Web Vitals to be stable, and updates to have prior notice and a predictable, annual cadence.”
It is noteworthy that Google rarely makes public announcements on their algorithm updates. But, it has come with a formal announcement to encourage the website owners to adopt the best practices to improve user experience.
The new visual indicators of Google will help the users to understand the user-friendliness of a website. People love to visit websites that render a seamless user experience. Therefore, it eventually saves time for online buyers.
A website that wants to increase Page Experience score should focus on the Core Web Vitals. Improving the Core Web Vitals will eventually help the businesses to secure a top Page Experience score. In other words, a good Page Experience score will improve the SERP ranking of your website against keywords related to your business.
Understanding different Core Web Vitals metrics
First, one needs to learn about the core vitals metrics to understand the core vitals. There are three types of core vitals associated with the Google ranking factor as follows:
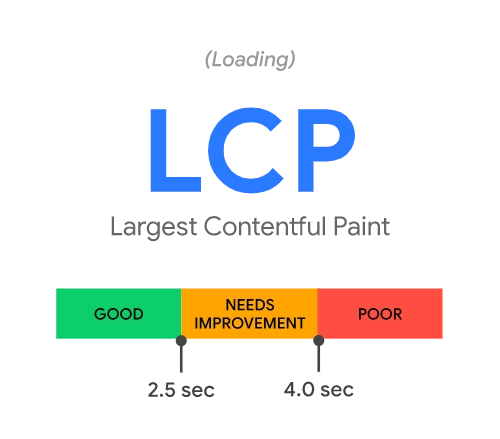
A. Largest Contentful Paint (LCP)

LCP, the acronym of Largest Contentful Paint, refers to the amount of time required for loading a page. Paint refers to the concept of “put all the things you can see on the screen in front of you.” In simple words, a webpage should show all the text and visual content in a short loading time to the visitors. A faster loading speed will eventually result in a quicker action from the visitors. When visitors interact quickly with a webpage without bothering about loading speed, they convert into buyers in most cases.
The website owners can check the LCP score of their websites through the Google PageSpeed Insights tool. Using this tool is highly recommended, as it gives crucial information on how your website loading speed has performed on the Google Chrome browser.
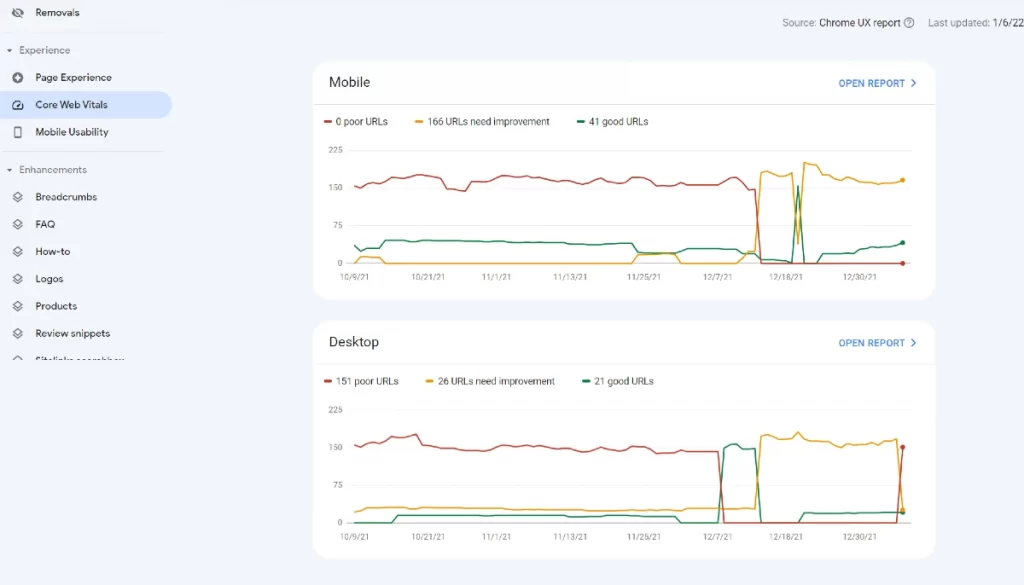
There is also an alternative way of viewing the LCP score of a website. Instead of using PageSpeed Insights, you can use the Google Search Console tool. Using this tool will help you obtain a holistic report on the loading speed of your website. The homepage and the loading speed of the inner pages are crucial. Thus, website owners should use Google Search Console to understand the loading performance of different web pages.
LCP depends on the following elements of a website.
- Image elements
- Video elements
- Elements with background images
- Block-level elements with text-nodes
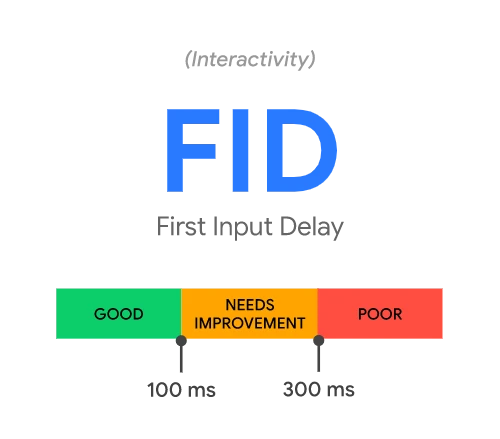
B. First Input Delay (FID)

The second Core Web Vitals factor is the First Input Delay (FID). How do the visitors or users interact with your web pages? You can find the answer by analyzing the FID reports of your webpages.
FID shows how real-life users interact with your website, and depending on the users’ experience, Google gives ranking preference to your website. For example, how much time does a user take to do something on your website? How much time do users spend on your website?
The most noteworthy thing is that FID is not important for all websites. Content-rich websites such as blogs and online classifieds do not need to be concerned about FID. Users’ interactions are limited on such websites, as they mostly scroll up and down to read the content. However, the time they spend on these websites is crucial. For example, visitors spending more time on your blog suggest that content on your website is informative and helpful.
For ecommerce websites, FID is a crucial thing. eCommerce storeowners must know how potential buyers interact with the product pages. Low interactions suggest that buyers are not happy with the product features, descriptions, CTA and other content on the ecommerce store. Analyzing First Input Delay can help an ecommerce business optimize and increase the conversion rate.
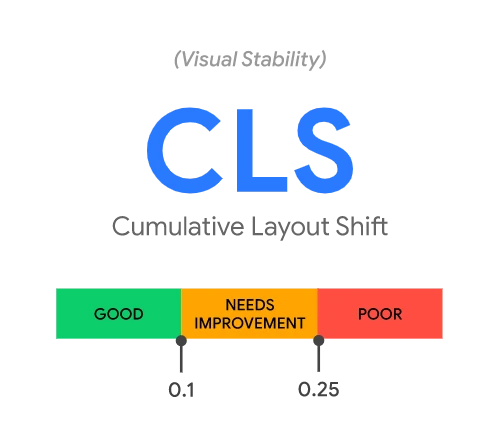
C. Cumulative Layout Shift (CLS)

Cumulative Layout Shift, also known as CLS, is the third type of Core Web Vitals. What does this web vital suggest? CLS refers to the visual stability of a website. A website should be visually stable at the time of loading. A high CLS means that your website does not have a stable interface. While the page loads, the product images and call-to-action buttons may move around.
The shifting positions of the images lead to false clicking. Due to the false clicking, visitors may land on a new page. In a few cases, false clicking does not fetch any result. Therefore, online visitors lose their precious time. As a result, the overall experience on such websites becomes poor.
According to Google, cumulative layout shifts can happen due to many of the following reasons:
- No specific dimensions were assigned to the images
- No specific dimensions for ads and embedded content
- Issues or errors with web fonts
To reduce the website’s CLS score, the front end web designer must define the height and width of the images and videos in the HTML file. The dimensions should be defined for the responsive websites for different viewports, keeping the aspect ratio of the images and videos unchanged.
How can you measure Core Web Vitals?
If you want to check the Core Web Vitals report of a website, you need to use few specific tools. Before knowing these tools, you should understand lab data and field data. Page Speed Insights, a tool for measuring Core Web Vitals, explains that field data is how real-life users interact with the website. For example, users may have different internet connections, and thus page loading speed may vary according to their devices and internet connections.
On the other hand, lab data is acquired during the lab testing process. For example, the developers test loading speeds for different pages after developing a website. Since lab infrastructure is different from real-world users’ internet connections and devices, the field data and lab data of core vitals will be different.
Now, find the tools that developers and website owners can use to measure the Core Web Vitals of the websites.
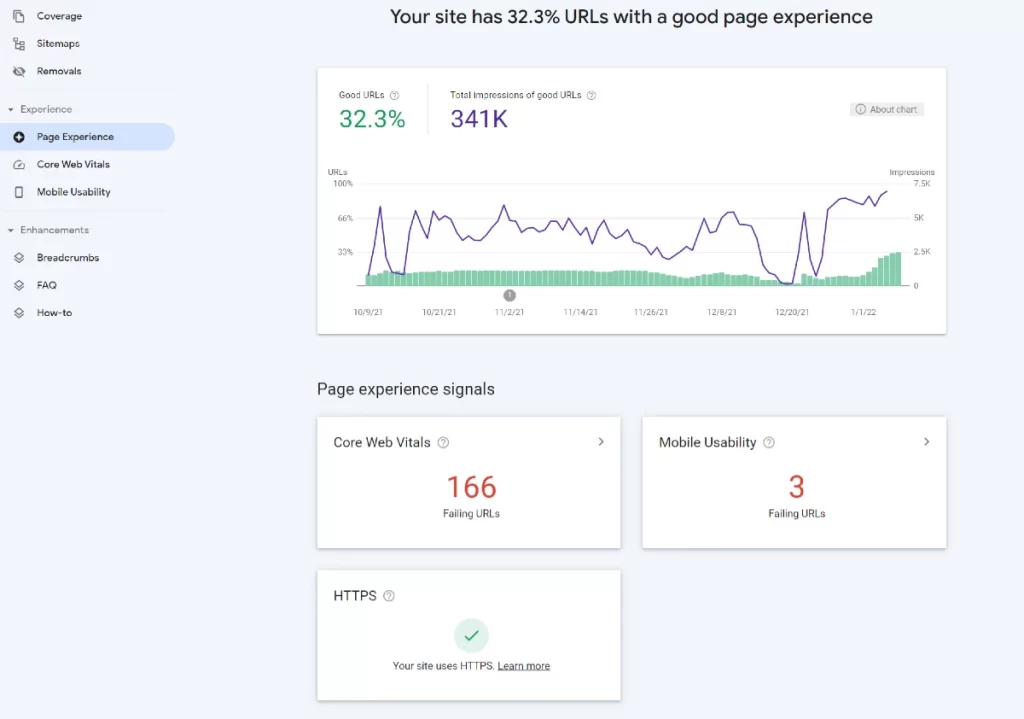
- Google Search Console: Developers use Google search console to measure Page Experience fed with PSI’s (Page Speed Insights) data. Users can monitor the Page Experience and Core Web Vitals daily trailing period using this tool. Nevertheless, the tool alerts the users with any potential core web vital issues.
- PageSpeed Insights: Web developers use PageSpeed Insights to receive and compare lab and field data of the performance scores. The tool keeps updating data daily and features a 28-day trailing period.
- Lighthouse: This is an open-source and automated tool for measuring the Core Web Vitals of a website. The tool uses a Google Chrome window to display the test results. In addition, the tool can feature both local lab data and field data on demand and obtain a real-time comparison between lab and field data.
- Chrome DevTools: Chrome DevTools is a set of tools for web developers. You can use the Google Chrome browser to access these tools. The set of tools helps you to debug and inspect your website. At the same time, you will get Core Web Vitals through these tools.
- Chrome UX Report: Chrome UX Report is another useful tool for inspecting the user experience data on the websites. The tool offers field data of a website, and thus it is more reliable to analyze the Core Web Vitals of a website.
- Web Vitals Extension: So, the question is how to improve Core Web Vitals? Web Vitals Extension can give you the answer. The tool can measure the Core Web Vitals of a website. Nevertheless, it provides field data on layout shift metrics and loading interactivity.
- WebPage Test: This tool is suitable for checking the loading speed of the websites. At the same time, users can compare field and lab data on the loading performances. WebPage Test runs a speed test of a website on different browsers. Additionally, it suggests recommendations that can optimize the speed of the websites.
- GTmetrix: This is another reliable tool for measuring the performance and speed of websites. Developers can use the tool to check website speed and optimize the speed depending on the reports shown by the tool.
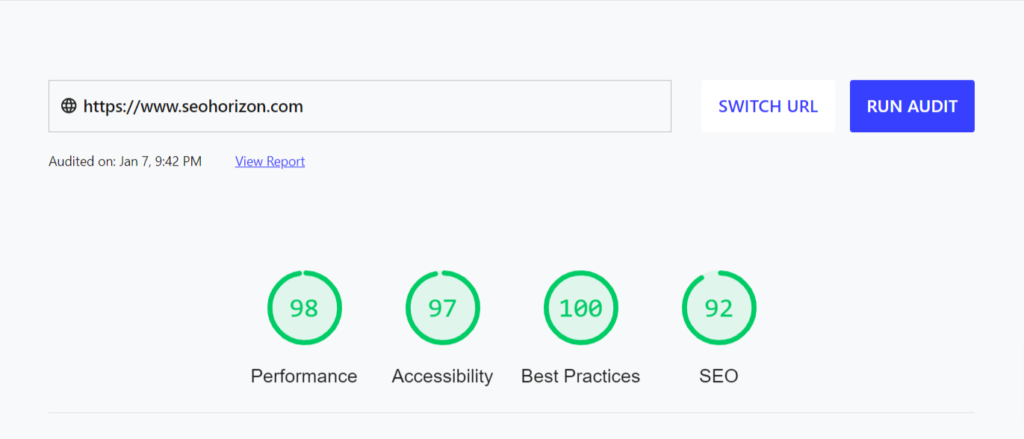
- Web.dev Measure Tool: You can test your pages in a lab environment using PageSpeed Insights. Based on the results, you will be given tips and recommendations to enhance your user experience. You can see how well your site performs across all audits by entering its URL. Analyze the performance of your site based on the metrics you care about. Every test includes suggestions for improving your site’s performance.

How can you optimize and fix Core Web Vitals issues?
Using the tools mentioned above, developers and website owners can obtain the Core Web Vitals report of their websites. Periodic Core Web Vitals check is also necessary to obtain daily web vitals scores. Analyzing the daily scores will help the developers identify the problems with a website’s user experience. After identifying the issues, the developers can act appropriately to fix them to optimize Core Web Vitals scores.


So, how can you optimize the Core Web Vitals of a website? In the following section, you can find a guide on optimizing different Core Web Vitals metrics of your website.
1. Improving the LCP
Google categorizes LCP into three types: Poor, Need to Improve, and Good. A website’s LCP is good if it remains 2.5 seconds or lower. So, how can you improve your website’s Largest Contentful Paint (LCP)? Find a few tips in the following section.
- Third-Party Scripts: Does your website host third-party scripts? Minimizing such scripts will improve your LCP score.
- Web Host Upgrade: Most websites perform poorly in page loading tests due to problems with their web hosting servers. Upgrading the web host will optimize LCP.
- Lazy Loading: Enabling lazy loading is a good way of optimizing the LCP of a website. Lazy loading allows images to load only when they are ready to be seen.
- Large Page Elements: Are there large page elements on your website? Get rid of them to optimize your website’s speed and LCP score.
- Update CSS Files: Bulky CSS files lead to poor LCP. Thus, the developers should omit bulky CSS files and shorten their sizes.
2. Improving the FID Score
Websites must optimize the First Input Delay (FID) score to better web visitors’ experiences. Here are some useful tips for improving FID score.
- Minimize JavaScripts: A user finds difficulty interacting with a website witha slow loading speed due to JavaScript. Therefore, developers must minimize and or defer the use of JS codes on websites.
- Third-Party Script Removal: An unnecessary third-party script makes the website slow-loading. As a result, visitors have to wait more than 5 seconds to interact with the website. Removing the unnecessary third-party script will optimize the FID score of your website.
- Browser Cache: Enabling cookies and browser cache for the visitors will help the website load faster. However, such a strategy will not work for the people visiting your website for the first time.
3. Improving the CLS
Ideally, websites should have a low Cumulative Layout Shift (CLS) score. A low score suggests that the website layout remains stable during loading. For optimizing the CLS score of your website, you can consider the following measures.
- Define Dimensions for Media Files: Defining the dimensions of the media files will help the web browser avoid image shifting during page loading. Moreover, such pages will load faster.
- Reserved Space for Ads: Keeping a well-defined and reserved space for the advertisements will help you to avoid cumulative layout shifts. Ads will appear on their defined positions.
- System Fonts: You must use the system fonts to avoid cumulative layout shifts. Using system fonts also increases the readability score of your web content.
Few additional measures for improving Core Web Vitals
For improving the Core Web Vitals, you need to adopt a few additional measures. In the following section, you can find a few tips for improving the Core Web Vitals.
- Remove Pop-ups: Most visitors do not like the pop-up advertising pages. Therefore, Google rates the websites featuring pop-ups poorly.
- Security: Adding advanced security patches to the website improves the Core Web Vitals score. Additionally, you should migrate to HTTPS to provide a secure browsing experience to the users.
- Broken Links: Many websites have broken links, and their presence damages a website’s reputation. You can improve the Core Web Vitals score by omitting broken links.
- Mobile-friendly: A responsive website design is essential to improve the Core Web Vitals of modern websites.
Your burning questions on Google Core Web Vitals, answered!
What is Google Page Experience Update?
The Page Experience update, rolled out by Google in 2021, considers various signals and ranking factors in evaluating users’ experience on a website. The websites that eventually render a better experience to the users deserve the first-page position in Google’s search result.
How big is Google Core Web Vitals update?
Google’s Core Web Vitals update is significant for many reasons. Today, a sharp rise in the number of internet users can be noted globally. Moreover, people have started using their handheld devices to access the internet. Google wants to feature websites with top-notch user experience records on the search page results in such a scenario. As a result, Core Web Vitals and SEO have become inseparable for online businesses and webmasters.
How will Google Core Web Vitals affect SEO?
Despite having informative content, a website may not get the first-page ranking in Google due to poor performance in rendering user experience. For improving user experience, a website should consider the Core Web Vitals. Monitoring and optimizing Core Web Vitals might help a website achieve first-page rank in Google.
How can your improve Core Web Vitals?
There are different ways of improving the Core Web Vitals. Overall, the website owners and developers should focus on the loading speed of a website. Find a good hosting service to optimize loading speed. Additionally, the developers should remove the scripts, media content reduce third party dependencies that may possibly result in slowness in loading speed.
How Core Web Vitals will affect rankings?
Poor Core Web Vitals score will lead to poor UX and hence search engine ranking will be affected. On the other hand, optimizing the Core Web Vitals will help a business gain better exposure through Google. Apart from Google, Core Web Vitals may also fetch top page ranking for other search engines such as Bing, Yahoo, etc.
Does core web vitals improve indexing?
Google says core web vitals won’t improve indexing. During a recent Google Search Central SEO office-hours hangout with John Mueller, it was asked if Core Web Vitals can impact site quality and as a result, how many pages on a website get indexed.
Here is what Google’s search advocate John Mueller said:
“I don’t think so. It’s really kind of hard to look at this without looking at a specific website. But, essentially, the Core Web Vitals kind of plays into the Page Experience ranking factor — and that’s more of a ranking factor. That’s not a quality factor.
And in particular, it doesn’t play in with how much we actually crawl and index from the website. In some cases, there is a little bit of a relationship between how fast the page is and how fast we can crawl it, but it doesn’t have to be that way. So that’s something where usually these sides are less connected and not completely tied together.”
John Mueller
John continues on by stating that Core Web Vitals scores do not always mean faster crawling, either. To check out his full explanation, you can watch his video below:
Wrapping up,
Core Web Vitals are crucial ranking factors for Google nowadays. Apart from the website’s content, Google tries to understand the overall user-friendliness of a website. Through core web vital scoring, Google can evaluate the user experience on a website and will rate your website accordingly. A website with a top-notch Core Web Vitals score will magnetize more traffic and render visitors satisfactory experiences. Therefore, Google would love to rank such websites on the first page of the search results.
